Finding Microsoft Graph API’s from the Web
Why do I need to find these?
Welcome (Back) to another post about the graph API’s, This time it isn’t so much about rambling through documentation but about giving you a nice handy tip on your route to finding what API is been called when browsing in the Web Console.
The only things your are going to need for this will be an Azure AD Account with permissions to at least Read policies and a modern web browser, Yes really that’s it.
To test the API Paths you can use Postman or Microsoft Graph Explorer
Lets get started
We are going to be using Azure AD groups for this but the same methods can be used across the board (Users, Intune etc.).
Lets start by opening your browser and browse to https://portal.azure.com, Once loaded if you hit the F12 key you will see the Developer Tools pane open. The next steps may vary based on your browser choice (I’m using Edge), If you click on the Network tab (shown below) you will notice it is blank.


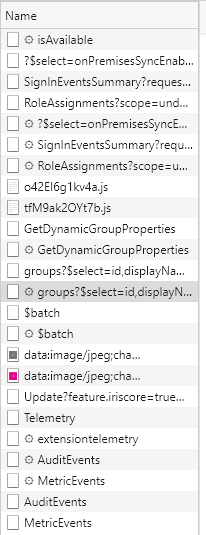
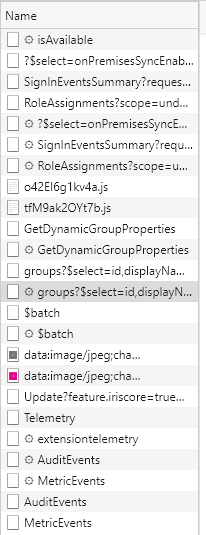
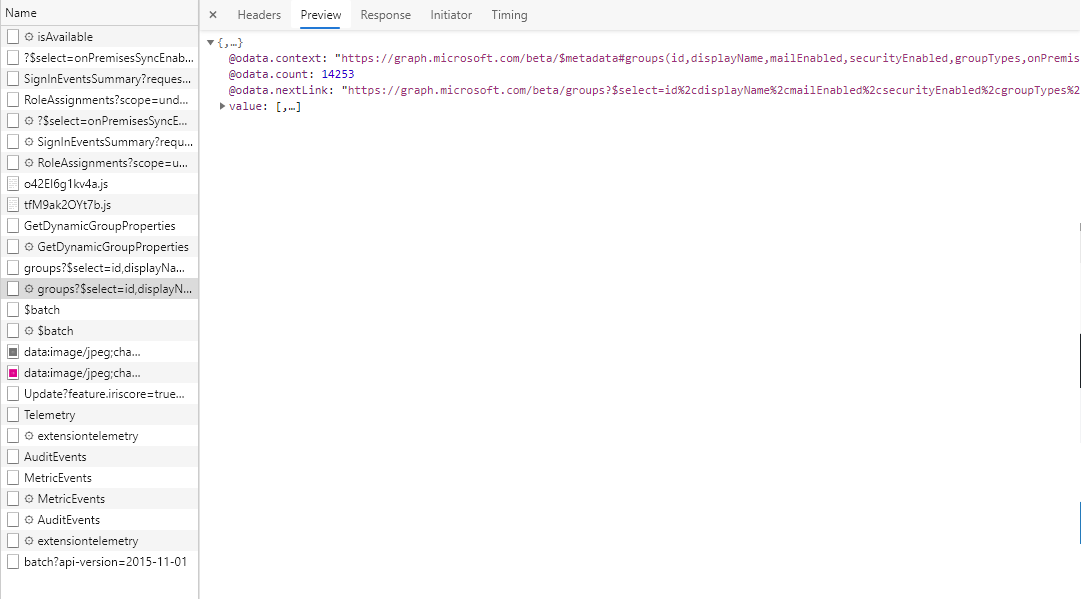
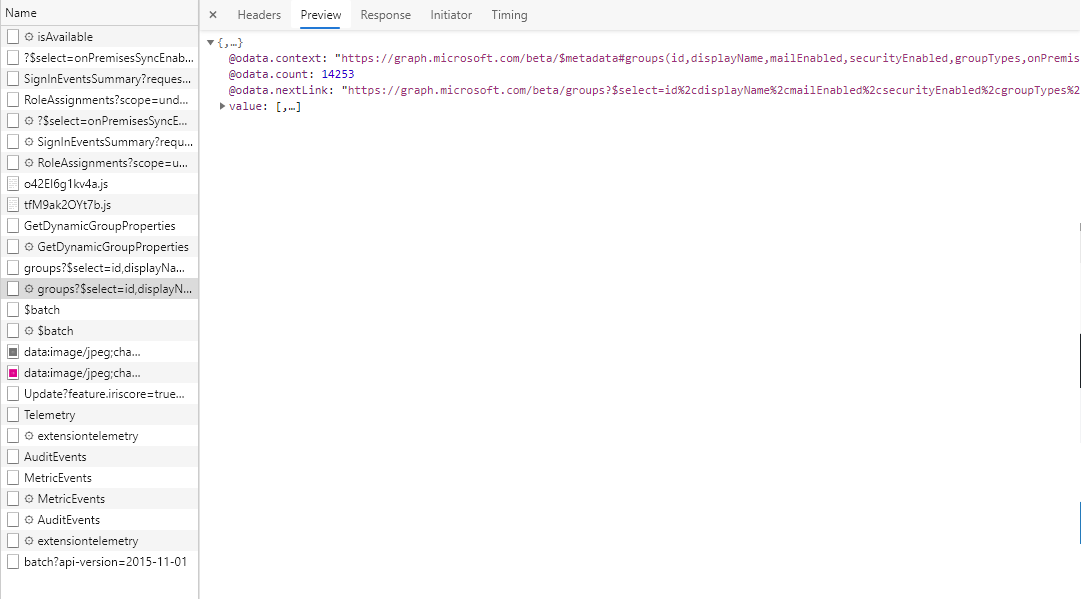
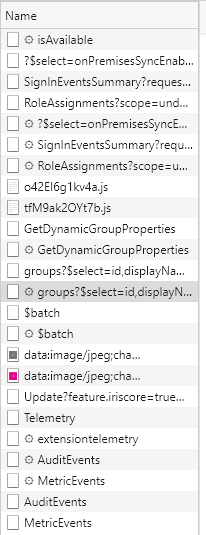
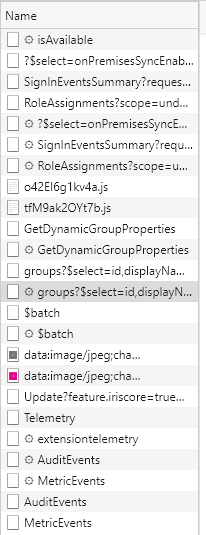
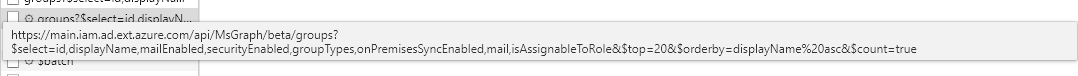
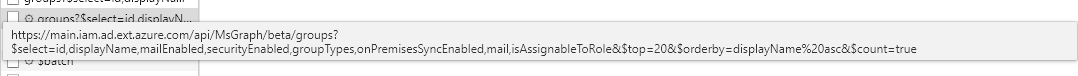
If you navigate your way to Groups (Azure Active Directory > Groups) you will notice it starts to populate the left pane (As below)






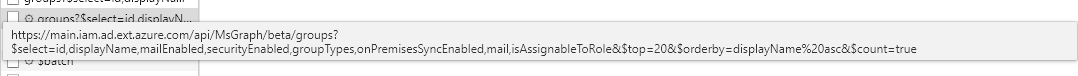
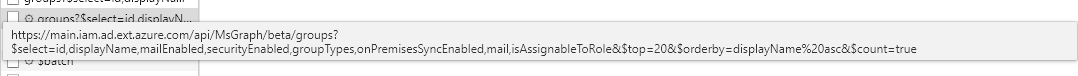
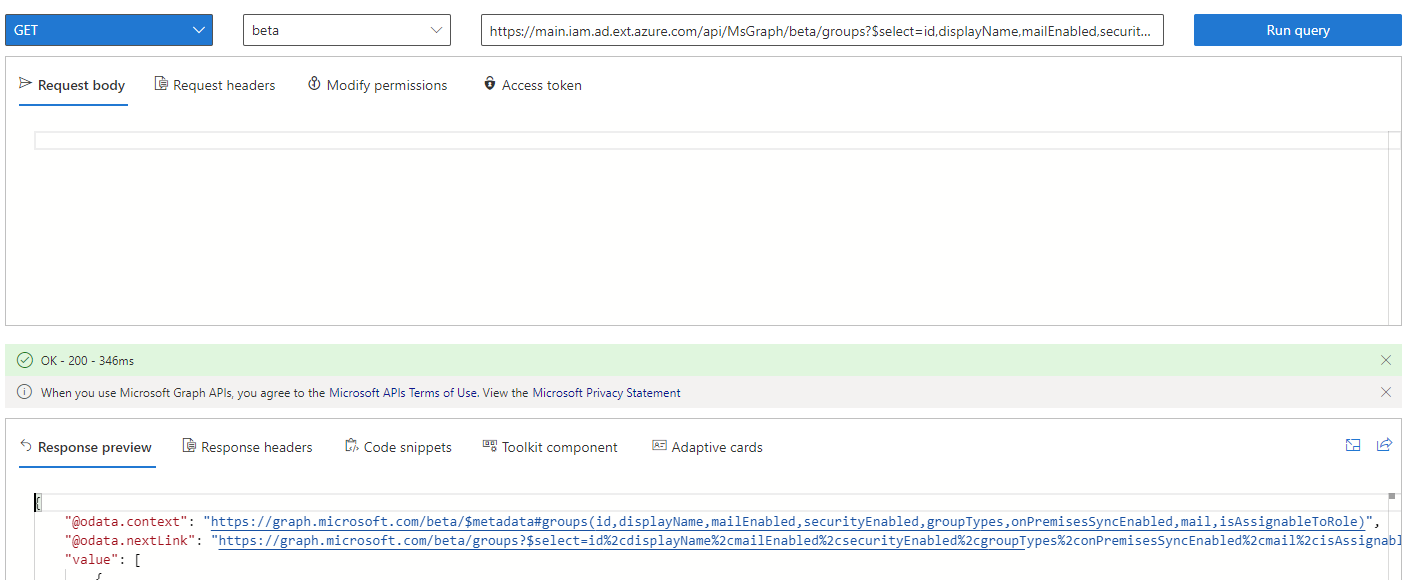
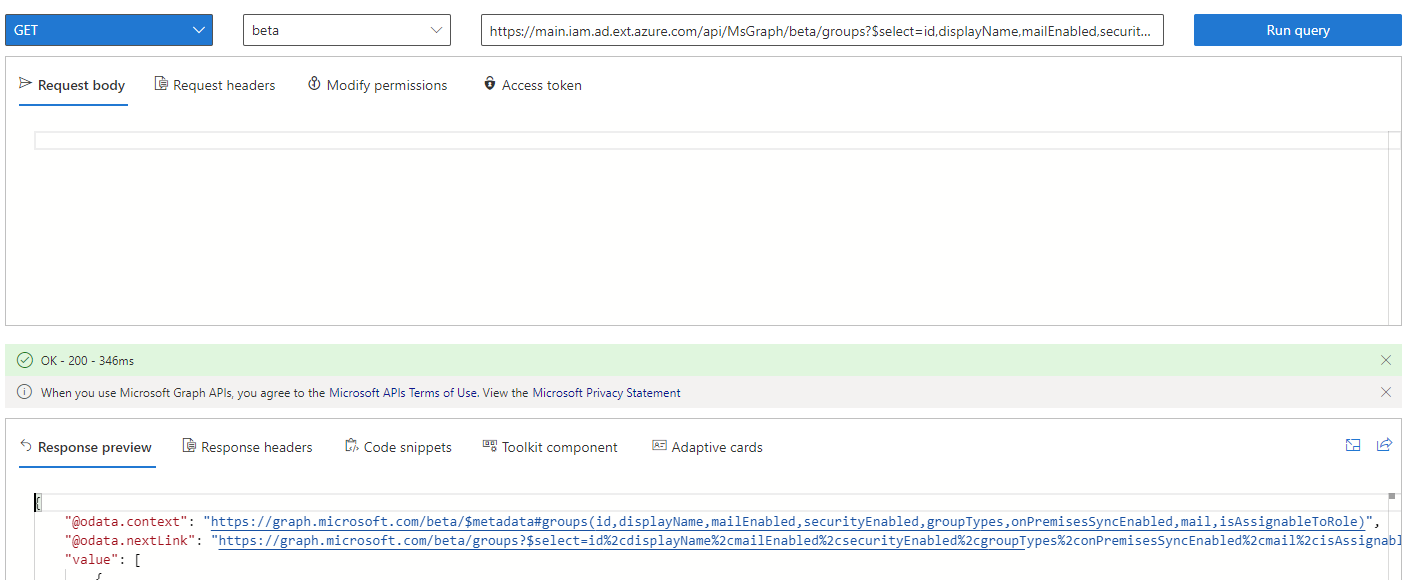
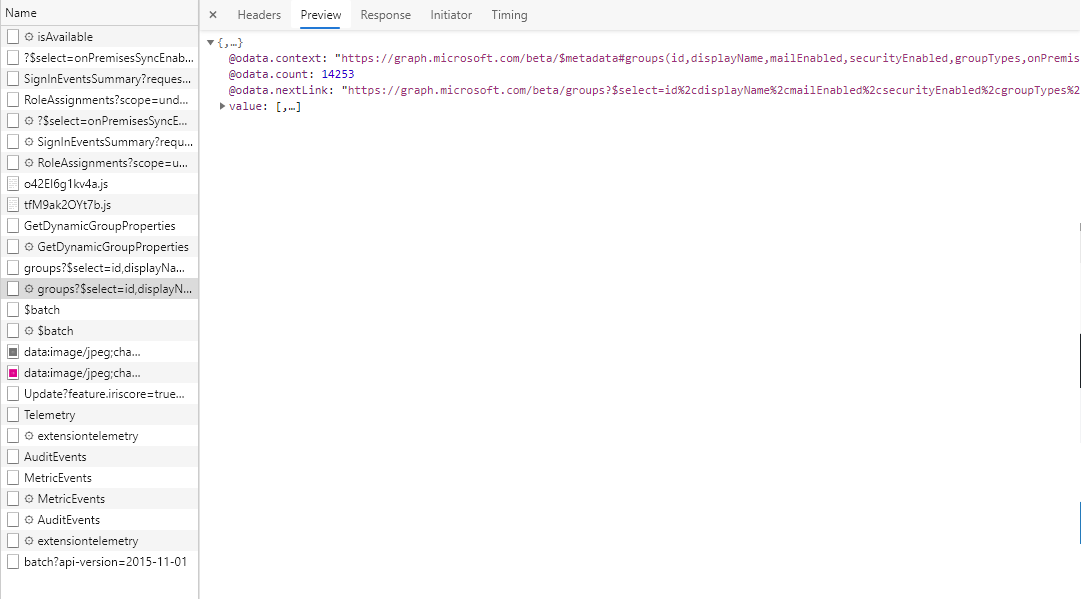
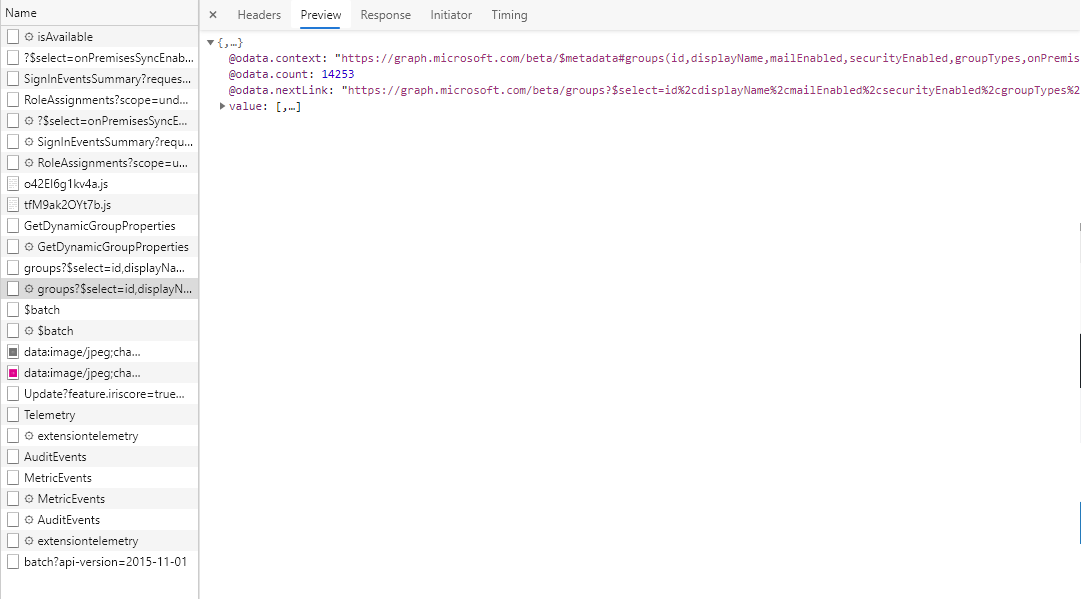
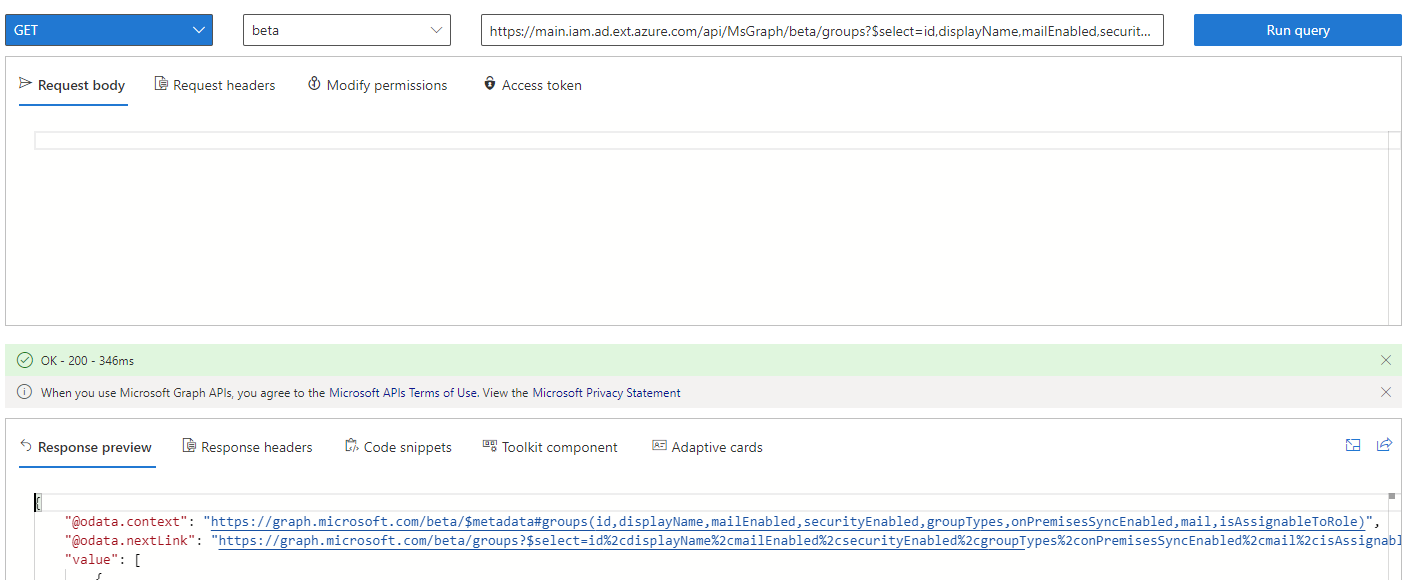
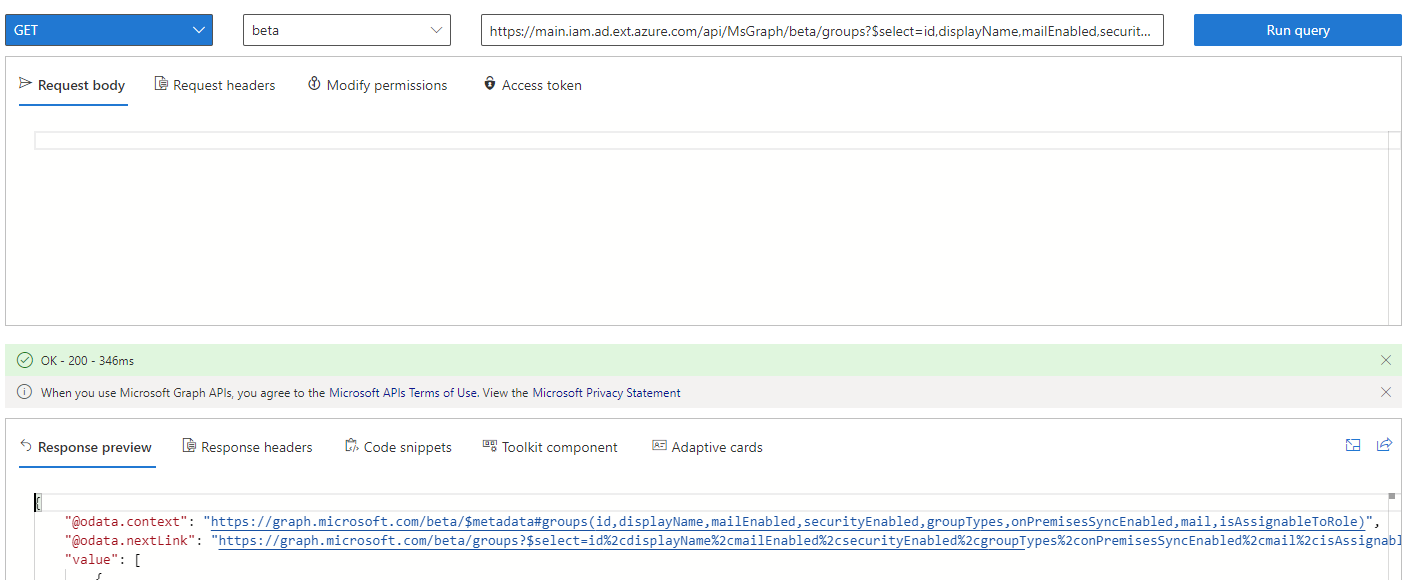
If you right-click on the entry and click Copy>Copy Link Address and head over to the Graph Explorer and paste the URL into the URL box, you will receive the same results, albeit better formatted.


To Summarise
Now this is only the start of the journey, you can use the knowledge you gain and already have to combine the two and make your own apps/scripts off of the back of it. This guide is just to help you find the API’s you need to be calling :D.
Categories
Tags
Finding Microsoft Graph API’s from the Web
Why do I need to find these?
Welcome (Back) to another post about the graph API’s, This time it isn’t so much about rambling through documentation but about giving you a nice handy tip on your route to finding what API is been called when browsing in the Web Console.
The only things your are going to need for this will be an Azure AD Account with permissions to at least Read policies and a modern web browser, Yes really that’s it.
To test the API Paths you can use Postman or Microsoft Graph Explorer
Lets get started
We are going to be using Azure AD groups for this but the same methods can be used across the board (Users, Intune etc.).
Lets start by opening your browser and browse to https://portal.azure.com, Once loaded if you hit the F12 key you will see the Developer Tools pane open. The next steps may vary based on your browser choice (I’m using Edge), If you click on the Network tab (shown below) you will notice it is blank.


If you navigate your way to Groups (Azure Active Directory > Groups) you will notice it starts to populate the left pane (As below)






If you right-click on the entry and click Copy>Copy Link Address and head over to the Graph Explorer and paste the URL into the URL box, you will receive the same results, albeit better formatted.


To Summarise
Now this is only the start of the journey, you can use the knowledge you gain and already have to combine the two and make your own apps/scripts off of the back of it. This guide is just to help you find the API’s you need to be calling :D.